 Sims 2 – Creating floor, wall and ground coverings with Homecrafter (Views:
23,754
)
Sims 2 – Creating floor, wall and ground coverings with Homecrafter (Views:
23,754
)

Floor And Ground Covers
This is a simple tutorial that will cover creating wall, floor and ground coverings using Homecrafter. You can download Homecrafter for free here. We will also be using Gimp, a free graphics editor you can download here.
The first thing you need to do is download some images of the items you want to use. Google Images is a good place to start. Search for ‘floor tiles’, ‘wood flooring’, ‘lounge wallpaper’, bathroom tiles’ and other things like that. However, for the purpose of this tutorial you can use the images I’ve attached if you prefer. If you search for seamless images, these are best, but make sure they are square and can be resized proportionately.
CLICK HERE FOR SOME FAB TEXTURES!
Please note that the images you select must be clear and of good quality, with no shadows anywhere, particularly for carpeting.
Floor Tiles
All flooring images should be of the same width and height or they could end up looking really distorted.
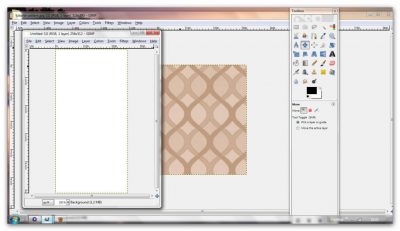
Okay, Homecrafter takes a while to open, so while it’s loading, open Gimp, click ‘File/Open’ from the top menu and browse to the image you want to use:
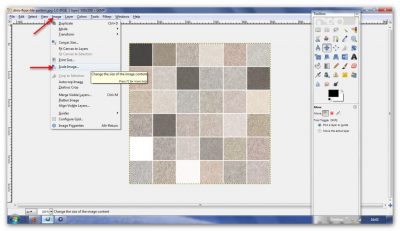
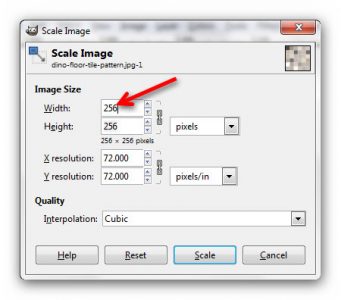
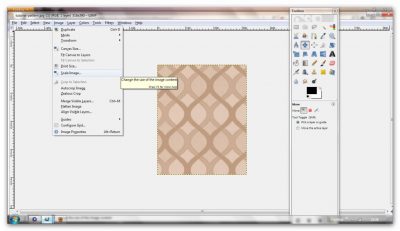
We’re going to re-size the image to 256×256, standard flooring size for Homecrafter. From the top menu click ‘Image/Scale Image’:
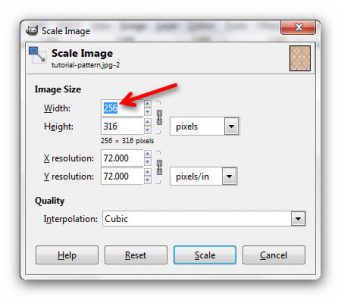
Change the height and width to 256 then click ‘Scale’:
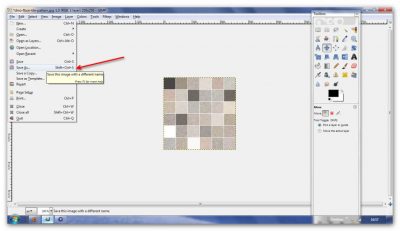
Now we need to save it as a bmp file so Homecrafter can recognise it. From the top menu, click ‘File/Save as’:
NOW YOU NEED TO USE ‘FILE/EXPORT’ AS THE GIMP SOFTWARE HAS CHANGED!
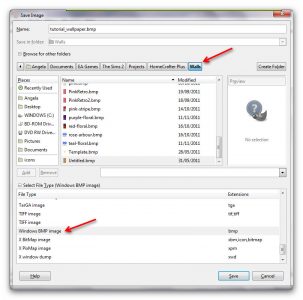
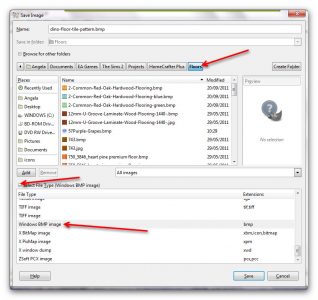
Browse to your Homecrafter folder in ‘Documents/EA Games/The Sims 2/Projects/HomeCrafter Plus/Floors’. Make sure you save it as a bmp file by clicking ‘Select File Type’ at the bottom, and selecting ‘Windows BMP Image’:
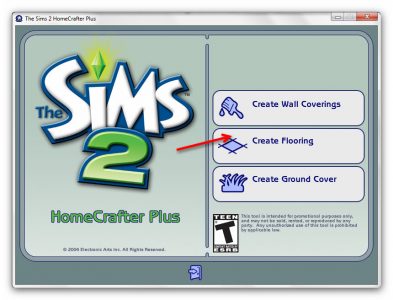
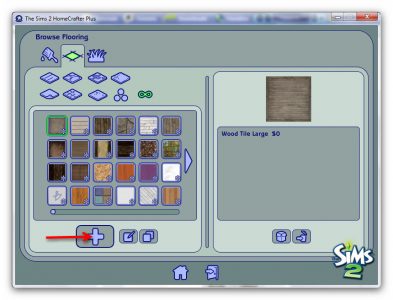
Go go Homecrafter and click ‘Create Flooring’:
In the next screen you’ll see all the flooring you have installed in your game. To create your own, click the large plus button at the bottom:
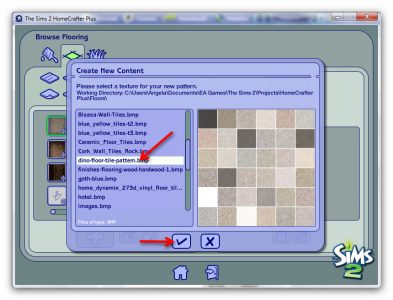
Select your file, then click the tick (checkmark) at the bottom:
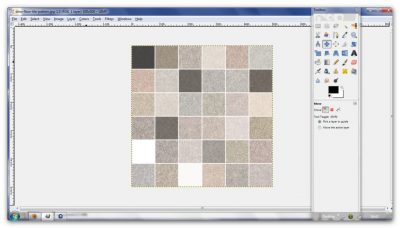
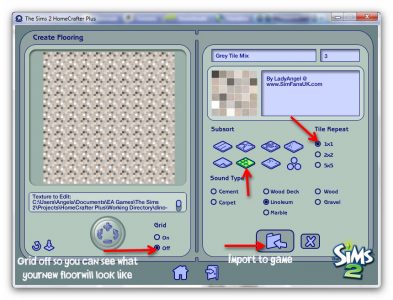
Now you can see what your floor will look like. I like to turn the grid off so I can see if there are any weird gaps or other discrepancies. Give your flooring a name, price and description.
The ‘Tile Repeat’ gives you the option of making your tile bigger. You can try each one and see the changes on the left window.
Select the image to configure where your new floor will show up in your game, then export the file, in this case it’s a tile, so I’d select the tile image. You can also choose the sound your floor makes as it’s placed in your game.
Once your file has successfully imported, click the tick, and congratulate yourself on your first custom floor creation!
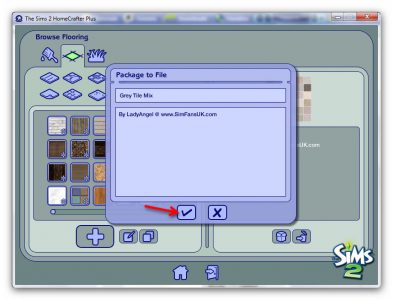
Before you close Homecrafter to try out your new floor in-game, I’ll show you how to save your custom content to share with others. In the browse flooring screen, select your new floor and click the ‘Package to File’ icon at the bottom of the right-hand screen:
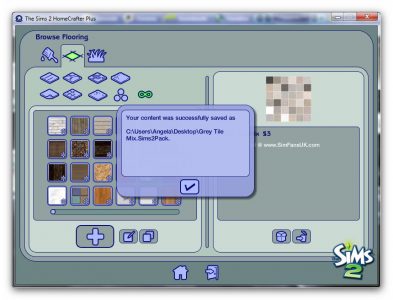
Fill in the name and description and click the tick:
Take note of where your file is saved, ready to be shared with whomever you want!
However, please note that by far the best way to share your file is to copy it from your Sims 2 downloads folder and rename it so you and others can identify it. Surf to your folder and make sure the files are sorted by date, with the newest ones at the top, then you can easily find it. For example, the floor in the folder will probably be called something similar to ‘floor_9dca5b13.package’. I usually rename mine to something like ‘SFU_BlueTileFloor.package’ so I can easily find it again, and it helps others to identify the kind of file it is if their downloads folder is cluttered.
Now, close down Gimp and Homecrafter and fire up your Sims 2 game and place your new floor in a lot to see how it looks:
Creating ground coverings is exactly the same as creating floor coverings. Just make sure you choose a seamless image that will look right when it’s ‘painted’ on the floor in your game. Large floor tiles, for example. wouldn’t look very good, but you could use something like this:
It’s very important that you check your ground cover in your game before you even think about distributing it, but if it looks fine, then go for it! ![]()
Wall Coverings
Walls
Walls are quite tricky. The size must be 256w x 512h, but the pattern needs to be matched perfectly or you will get an ugly mis-matched pattern and/or an ugly seam that will spoil the look. Like everything else, it’s trial and error. Make sure the image you choose is at least 256 width, to make things easier.
You need to be looking at wallpaper with an easy symmetrical pattern to begin with. As you get more experienced you’ll be able to put together more complex patterns and mess around with them to make them match up. However, we’ll begin with something nice and easy.
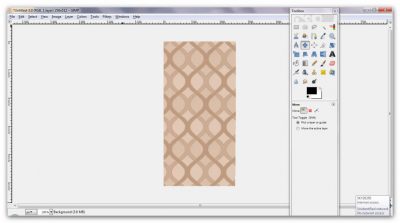
Open up Homecrafter and Gimp. In Gimp, open the image you want to use, and also create a new image 256 x 512:
We need to adjust the image size, but we’ll change the width only. You’ll see why in a minute. Adjust the width to 256:
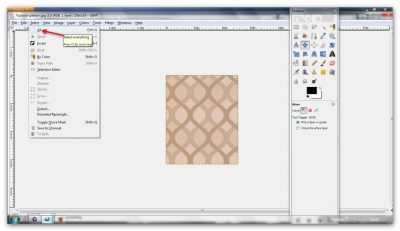
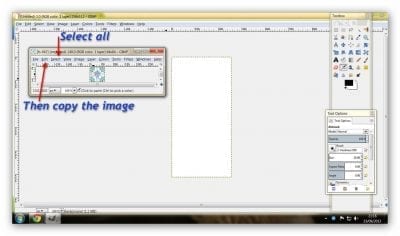
Now still in the wallpaper image, go to ‘Select/All’ to select the image:
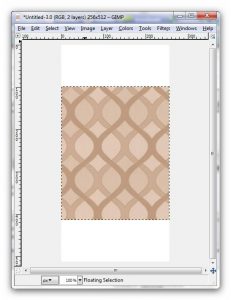
Now go to ‘Edit/Copy’ to copy the image, then bring up the new image you created and ‘Edit/Paste’ the wallpaper into it:
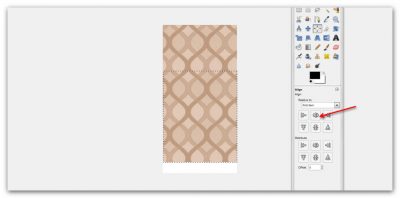
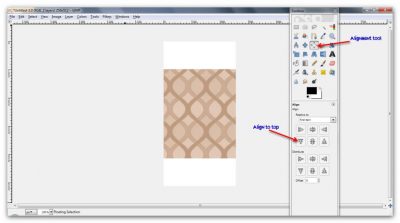
Now we’re going to use the alignmen tool to align the pasted image to the top. First, hold down your computer’s shift key and click on the image you just pasted. Then bring up the alignment tool and align the pasted image to the top:
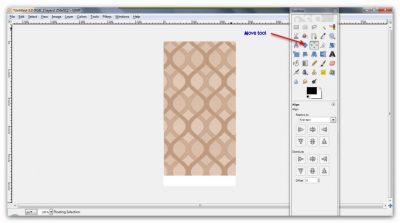
Now for the tricky part. ‘Edit/Paste’ again so you paste the copied image onto the new one. Now you have 2 images, 1 on top of the other. Now you need to move the second image down so the pattern aligns with the first one:
Then you need to align the second image centrally (don’t forget to hold ‘Shift’ when you click on the image that needs aligning):

See how much better that looks? Now just fill in the bottom of the image the same way:
Please note that the sides of your image also need to match. I was fortunate enough to find an image that did not need to be extensively edited. You can also experiment with borders etc., but for this tutorial, we’re just covering the basics. You can also use the Gimp pattern fill tool.
Note also you can use the pattern fill tool to fill with a seamless pattern. You can copy a seamless (or tileable) image to your clipboard and use that with the pattern fill tool as well. Just do a Google image search for a suitable image.
Now you need to save the image in your Homecrafter wall folder as a BMP file, just as we did with the floor covering:

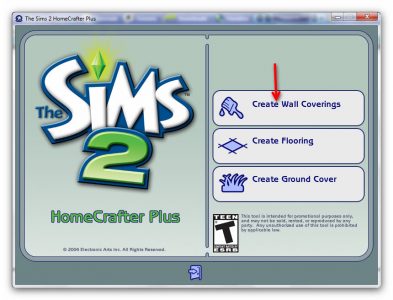
Now go into Homecrafter and select ‘Create Wall Coverings’:
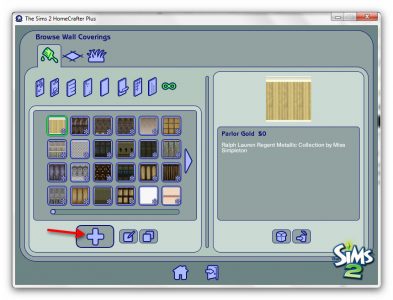
Click the plus sign to add a new wall covering:
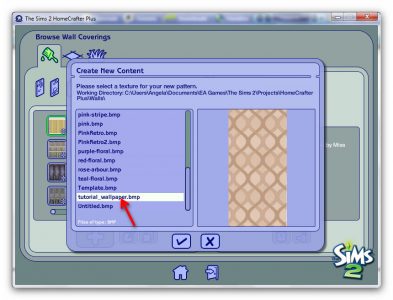
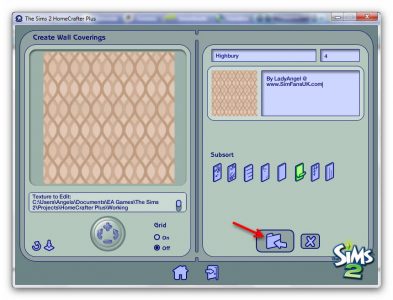
Select your new wallpaper and click the tick:
Once your new wallpaper has been created, take off the grid to see what it looks like. If you feel you need to edit the image a bit more in Gimp, do so. When you’re happy, fill in the details and import the new wallpaper to your game:
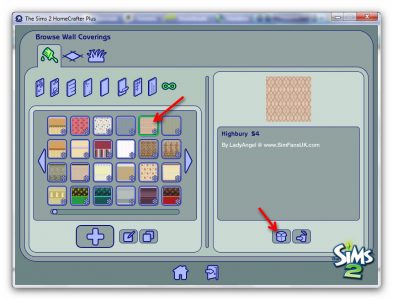
To package your lot to share with others, select your new wallpaper and click the package icon at the bottom:
Fill in the details and click the tick.
However, please note that by far the best way to share your file is to copy it from your Sims 2 downloads folder and rename it so you and others can identify it. Surf to your folder and make sure sure the files are sorted by date, with the newest ones at the top, then you can easily find it. For example, the wall covering in the folder will probably be called something similar to ‘wall_9dca5b13.package’. I usually rename mine to something like ‘SFU_BlueTileWall.package’ so I can easily find it again, and it helps others to identify the kind of file it is if their downloads folder is cluttered.
Now fire up your game to see how it looks:
I hope you’ve found this tutorial easy to follow. Please let me know if there’s anything you don’t understand or if I haven’t clarified anything enough for you.
If you find that the wall cover images look stretched in Homecrafter and in your game, you will need to create the wall covering image with the dimensions 256 pixels wide by 768 pixels long. Create your image as usual, and then resize to 256×512. Your image will look squashed in your image editor, but will look fine once created in Homecrafter.
Pattern Fill
Gimp’s Pattern Fill Tool
A fantastic way to fill your walls with a seamless pattern is to use Gimp’s pattern fill tool.
Create a new image with dimensions 256×512, then open up a seamless image you want to use. Then select the image and copy it to your clipboard:
Now fill it with the pattern fill tool:
Export it in the same way as the other images and save to your Homecrafter walls folder.
Please note: For best results, seamless images you use for your wallpapers should be 256×256, or 128×128 or 64×64. This will ensure that the wallpaper fills correctly and seamlessly.

You must be a logged in member to download this file


































***!!! You tutorial is so easy to read and understand. I really want to say THANK YOU!!! I was trying this for an hour before I came across your tutorial. It’s the BEST plus it has pictures for slow people like me. Thanks again.
You’re more than welcome, thank you, I’m so pleased you found it useful 🙂
If you find that the wall cover images look stretched in Homecrafter and in your game, you will need to create the wall covering image with the dimensions 256 pixels wide by 768 pixels long. Create your image as usual, and then resize to 256×512. Your image will look squashed in your image editor, but will look fine once created in Homecrafter. 🙂
Where can I download Homecrafter Plus? Please
chilili,
There’s a download link at the top of the tutorial. You can find it here.